どうもこんばんは。
Gacosanーがこさんー です。
私はヘッダーロゴをCanvaで作成しています。
CanvaはWeb上にあるグラフィックツールで基本的に無料で画像編集ができますが、背景が透明の透過画像の作成は有料会員限定の機能となっています。
もちろん有料会員になれば背景が透明の画像を作成することができますし、出来る機能はものすごーく増えますが、ヘッダーのロゴくらいしか作らないのに有料会員になりたくないんですよね^^;
私のCanva利用はヘッダーロゴの作成くらいなので、有料会員になるレベルの使用頻度では無いし、なんとか無料で透過画像のヘッダーロゴが作りたいと思っていました。
今はCanvaで作成したヘッダーロゴをMacのプレビューで加工して、透過画像を作っています。
私と同じ様にCanvaのヘッダーロゴの背景を無料で簡単に透明にしたい方に、方法を伝授いたします。(Mac限定です)
そもそもCanvaってなに?
CanvaはWeb上にあるグラフィック作成ツールです。
グラフィック作成ツールの代表的なものは誰でも名前くらいは聞いたことがあるPhotoshopがありますが、それの超簡易版みたいなものです。
PhotoshopはソフトをPCにインストールしなければなりませんし、ライセンス料も年間万単位で費用がかかります。
また、使いこなせる様になるのは時間もかかりますし、初心者が自分のブログヘッダーを作るくらいの作業量だけであれば正直Canvaで十分だと思います。
Canvaで背景を透過画像にするのは有料会員限定の機能
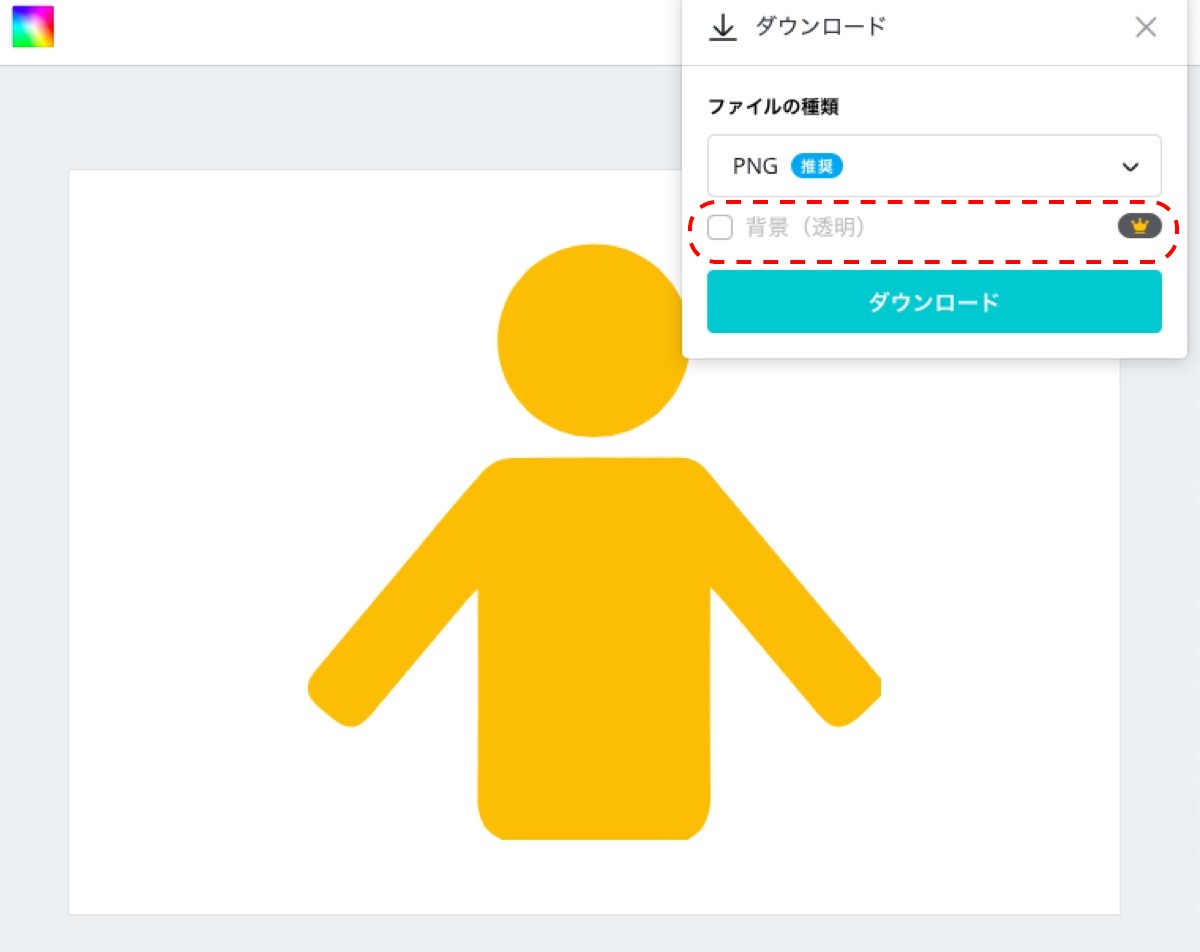
例えばCanvaで以下の様な画像を作成したとします。

赤破線で囲ったところを見てみると、
【背景(透明)】がグレーアウトされていて、横に王冠のマークが付いていますよね。
王冠マークはプレミアム会員の機能で、無料会員では透過画像は作成できませんのでグレーアウトされています。
無料会員のままでは、白色背景の画像が保存されてしまいますので、この背景が白色で作成された部分を切り取る方法を説明します。
背景を消すやり方
普通にCanvaより画像を保存します。

※わかりやすい様にグレー背景&人型画像にしました。
Macのプレビュー機能を利用する
保存した画像をMacのプレビューで開きます。

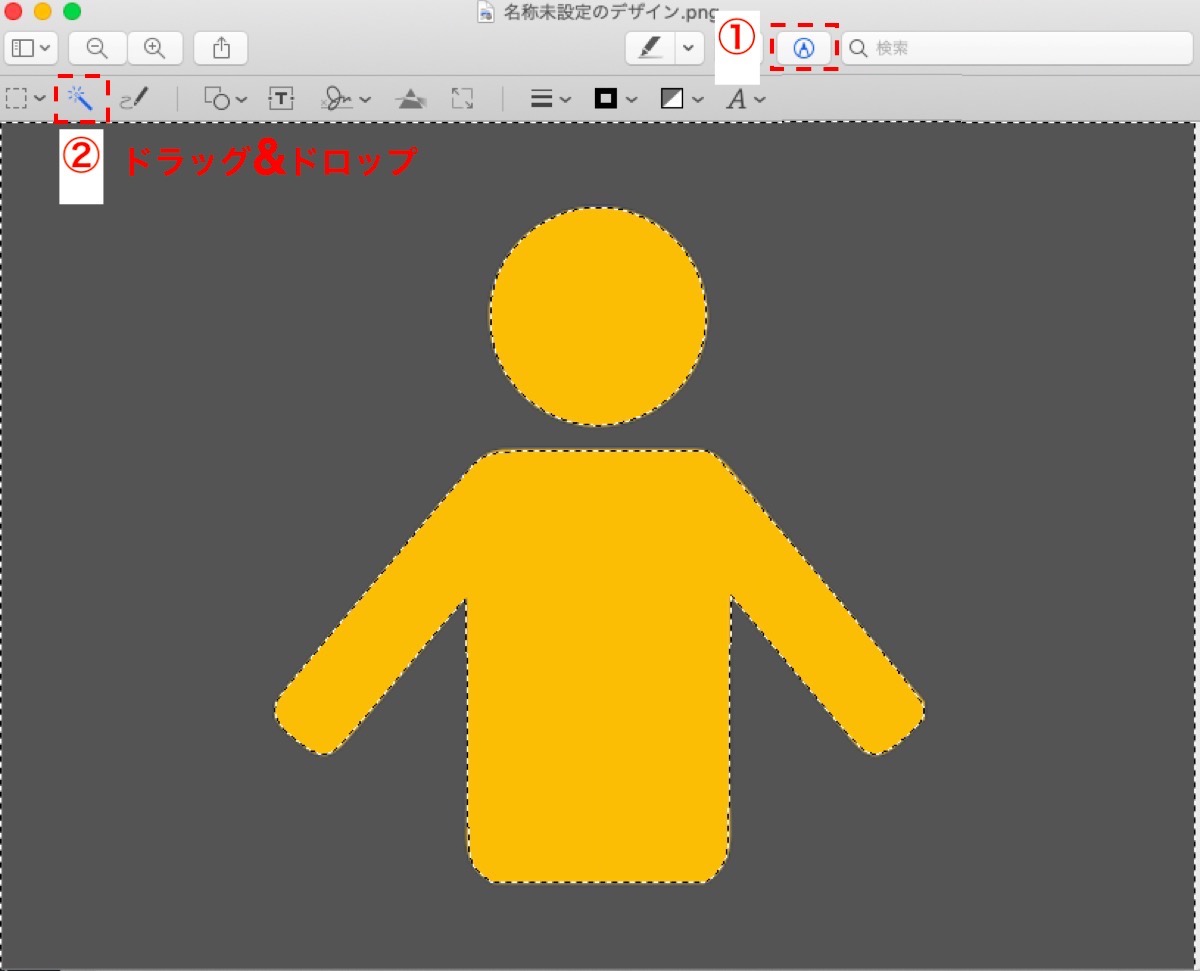
①を押し、描画モードにします。
次に②を押した後、背景のところでドラッグ&ドロップをします。
ドラッグ&ドロップをすると、人型以外のところが薄い赤色になりますので、人型以外の箇所が薄い赤色になったことろでマウスを離します。
マウスを離すと人型のマークが画像の様に破線で囲まれます。
その状態にしたらキーボードの【command+Xキー】を押します。

背景のグレーの箇所が白色に変わりました。
白色に見えますが、実際には透過画像として保存されています。

インコの画像に人型を貼り付けてみました( ^∀^)
背景が透明になっているので、画像の上に貼り付けても白背景は映りません。
ヘッダーロゴを想定してやってみます
ヘッダーロゴでも基本的なやり方は一緒で、背景を切り取るだけで透過画像のロゴを作成することができます。

このロゴを同じ方法で編集すると、

背景は綺麗に切り取られましたが、背景以外の水色の部分が残ってしまいました。
残念ながらMacのプレビュー機能では、一度に【a】の丸の中(水色の部分)まで綺麗にすることはできません。
しかし、同じ作業を繰り返すことで綺麗に背景を切り取ることができます。
やり方は一緒で、【a】の丸の中(水色の部分)にマウスを持っていき、同じ様にドラッグ&ドロップして下さい。これを【o、e、d】と同じ作業をしてみて下さい。

綺麗に切り取りが出来ました。
まとめ
Canvaの有料会員にならなくても、Macのプレビュー機能を使えば透過画像を作成することができます。
スタンダードのカラーだけじゃ満足できない!もっとたくさんのテンプレートから選びたいとかであれば、有料会員をお勧めしますが、
簡単なヘッダーロゴの作成であれば、Canvaの無料会員でも可愛いロゴを作成することができますので、まず無料会員から初めてみるのもいいかもしれません。
色々なブログを見ていると結構Canvaで作られたヘッダー画像が結構多いので、ブロガーの中でもCanva愛用者が多いんだなあと実感させられます。
皆さんも素敵なヘッダーロゴをCanvaで作ってみて下さいね。